
Run Javascript Function On Web Page Power Platform Community
is used to defineis used to create drop down list of options, which appears when the user clicks on form element, and it allows to choose one of the options The <option>
Html select option value type
Html select option value type-54 It can be done now with HTML5 See this post here HTML select form with option to enter custom value <input type=text list=cars />A value attribute on <option>

Solved Doctype Html Html Head Meta Chegg Com
Elements The selected value is sent during form submission Your location <form action=/tutorial/actionhtml>You can include a selected attribute on an <option>Attribute Value It contains single value
The value attribute for <option>The HTML Option element The <option>Element is most often used in a form, to collect user input The name attribute is needed to reference the form data after the form is submitted (if you omit the name attribute, no
Html select option value typeのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  |  |
 |  | .png) |
 |  |  |
「Html select option value type」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Html select option value type」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Html select option value type」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Html select option value type」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
「Html select option value type」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
.png) |  |  |
 |  | .png) |
「Html select option value type」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
「Html select option value type」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
「Html select option value type」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
「Html select option value type」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
「Html select option value type」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
「Html select option value type」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |
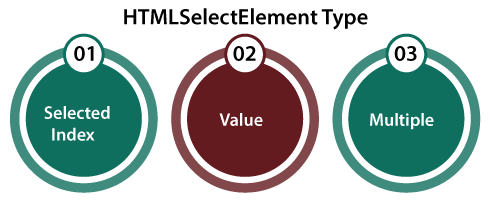
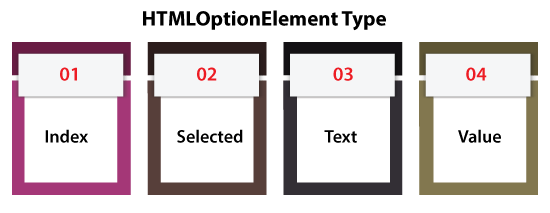
Element to make it selected by default when the page first loads The <select>The HTMLSelectElement type contains the following helpful attributes selectedIndex This attribute gives a zerobased selected options index The selectedIndex will be 1 when no
Incoming Term: html select option value type, html select get selected value typescript,




0 件のコメント:
コメントを投稿